
Tren Desain Antarmuka Aplikasi

Contoh desain interface aplikasi – Desain antarmuka aplikasi mobile terus berevolusi seiring perkembangan teknologi dan perubahan perilaku pengguna. Tren desain ini dipengaruhi oleh berbagai faktor, termasuk peningkatan kapabilitas perangkat keras, kemajuan teknologi perangkat lunak, dan perubahan preferensi estetika pengguna. Pemahaman tren terkini sangat krusial bagi pengembang aplikasi untuk menciptakan pengalaman pengguna yang optimal dan kompetitif.
Tren Desain Antarmuka Aplikasi Mobile Terkini
Beberapa tren desain antarmuka aplikasi mobile terkini meliputi penggunaan warna yang berani dan kontras tinggi, tipografi yang mudah dibaca dan konsisten dengan branding, serta elemen visual yang minimal namun efektif. Penggunaan animasi halus dan transisi antar layar juga semakin populer untuk meningkatkan pengalaman pengguna yang lebih dinamis dan intuitif. Integrasi dengan teknologi kecerdasan buatan (AI) juga memengaruhi desain antarmuka, memungkinkan personalisasi dan otomatisasi yang lebih baik.
Tiga Tren Desain Antarmuka Aplikasi yang Paling Berpengaruh
Dari berbagai tren yang muncul, tiga tren berikut ini memiliki pengaruh signifikan terhadap desain antarmuka aplikasi saat ini:
- Minimalisme Modern: Menekankan kesederhanaan, fungsionalitas, dan estetika bersih. Fokus pada elemen-elemen penting dan menghindari ornamen yang tidak perlu.
- Neumorphism: Gaya desain yang menciptakan efek tiga dimensi melalui penggunaan bayangan dan highlight lembut, memberikan tampilan yang modern dan halus.
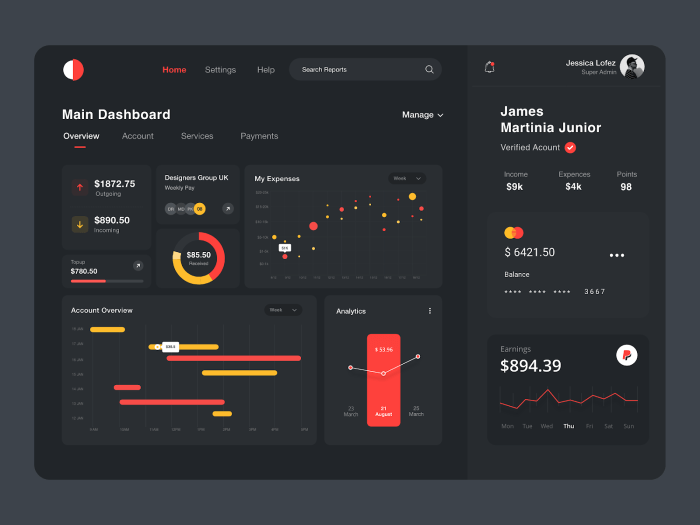
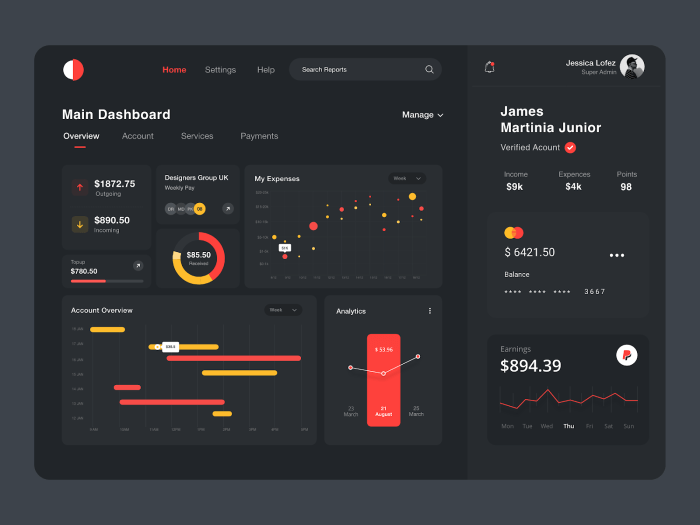
- Dark Mode: Menggunakan skema warna gelap sebagai latar belakang utama, yang diklaim dapat mengurangi ketegangan mata dan menghemat daya baterai pada perangkat.
Perbandingan Tiga Tren Desain Antarmuka Aplikasi
| Tren | Kelebihan | Kekurangan | Contoh Aplikasi |
|---|---|---|---|
| Minimalisme Modern | Mudah digunakan, estetis, cepat dimuat | Mungkin tampak terlalu sederhana bagi beberapa pengguna, membutuhkan perencanaan yang matang | Google, Headspace |
| Neumorphism | Tampilan modern dan halus, menarik perhatian | Bisa terlihat rumit jika tidak diterapkan dengan tepat, membutuhkan sumber daya yang lebih besar | Beberapa aplikasi perbankan dan e-commerce |
| Dark Mode | Mengurangi ketegangan mata, hemat baterai | Membuat beberapa elemen sulit dibaca, tidak semua pengguna menyukainya | Twitter, Instagram, YouTube |
Ilustrasi Desain Antarmuka Aplikasi Minimalis Modern
Sebuah aplikasi pengingat tugas dengan desain minimalis modern akan menampilkan antarmuka yang bersih dan sederhana. Warna-warna netral seperti putih, abu-abu muda, dan aksen biru muda akan digunakan. Tipografi yang bersih dan mudah dibaca, seperti Roboto atau Helvetica, akan dipilih. Elemen-elemen visual, seperti ikon, akan minimalis dan mudah dipahami. Tata letak akan mengikuti prinsip-prinsip grid untuk menjaga konsistensi dan keterbacaan.
Desain interface aplikasi yang baik menentukan pengalaman pengguna. Perhatikan bagaimana elemen visual, seperti ikon dan tipografi, berpadu untuk menciptakan kesan profesional. Analogi yang menarik bisa kita ambil dari contoh desain stiker catering , di mana visual yang menarik dan informatif mampu meningkatkan daya tarik produk. Begitu pula dengan aplikasi, desain yang terstruktur dan estetis akan meningkatkan engagement pengguna dan meningkatkan keberhasilan aplikasi secara keseluruhan.
Penggunaan ruang kosong (white space) akan memaksimalkan keterbacaan dan mengurangi kekacauan visual. Animasi halus akan digunakan untuk transisi antar layar, menambah pengalaman yang menyenangkan dan intuitif.
Contoh Desain Antarmuka Aplikasi dengan Penggabungan Dua Tren Desain
Sebuah aplikasi catatan dapat menggabungkan tren minimalis modern dan neumorphism. Antarmuka utama akan mengikuti prinsip minimalis dengan warna-warna netral dan tata letak yang bersih. Namun, setiap elemen catatan, seperti kotak teks dan tombol, akan diberi efek neumorphism yang halus untuk memberikan kedalaman dan dimensi visual tanpa mengorbankan kesederhanaan keseluruhan. Penggabungan ini menciptakan tampilan yang modern, menarik, dan mudah digunakan.
Alasan penggabungan ini adalah untuk menciptakan keseimbangan antara kesederhanaan dan visual appeal. Minimalisme memastikan fungsionalitas dan kemudahan penggunaan, sementara neumorphism menambah sentuhan estetika modern yang menarik perhatian pengguna tanpa mengorbankan keterbacaan dan kemudahan navigasi. Penggabungan tersebut meningkatkan pengalaman pengguna dengan memberikan tampilan yang modern dan intuitif namun tetap mudah digunakan.
Elemen Desain Antarmuka Aplikasi

Desain antarmuka aplikasi yang efektif merupakan kunci keberhasilan sebuah aplikasi. Keberhasilan ini diukur dari seberapa mudah dan menyenangkan pengguna berinteraksi dengan aplikasi tersebut. Elemen-elemen kunci dalam desain antarmuka aplikasi meliputi navigasi, tipografi, dan tata letak, yang saling berkaitan dan mempengaruhi pengalaman pengguna secara keseluruhan.
Navigasi Antarmuka, Contoh desain interface aplikasi
Sistem navigasi yang intuitif memungkinkan pengguna menemukan informasi dan fitur dengan mudah. Navigasi yang buruk dapat menyebabkan frustrasi dan pengguna akan meninggalkan aplikasi. Jenis navigasi yang dipilih bergantung pada kompleksitas aplikasi dan target pengguna. Aplikasi sederhana mungkin hanya membutuhkan navigasi berbasis menu, sementara aplikasi yang lebih kompleks mungkin memerlukan kombinasi navigasi berbasis menu, pencarian, dan bahkan peta situs.
- Navigasi berbasis menu: Umum digunakan dalam aplikasi sederhana, menampilkan pilihan utama dalam bentuk menu. Contohnya adalah menu hamburger (tiga garis horizontal) yang umum di aplikasi mobile.
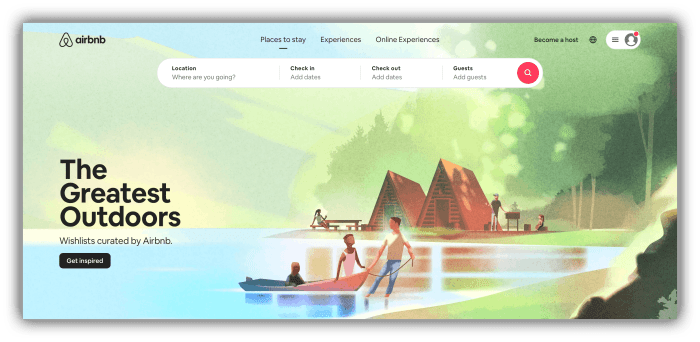
- Navigasi berbasis tab: Menampilkan beberapa kategori utama di bagian bawah atau atas layar, memungkinkan perpindahan cepat antar kategori. Aplikasi e-commerce sering menggunakan navigasi ini untuk menampilkan kategori produk.
- Navigasi berbasis gestur: Memanfaatkan gerakan sentuh seperti usap atau cubit untuk bernavigasi. Umum digunakan dalam aplikasi mobile untuk memberikan pengalaman yang lebih natural dan intuitif.
Tipografi dalam Desain Aplikasi
Tipografi yang tepat meningkatkan keterbacaan dan estetika aplikasi. Pemilihan font, ukuran, dan warna yang tepat sangat penting. Font yang dipilih harus mudah dibaca dan konsisten dengan keseluruhan desain aplikasi. Ukuran font harus cukup besar untuk dibaca dengan nyaman, terutama pada perangkat mobile. Warna font harus kontras dengan latar belakang untuk meningkatkan keterbacaan.
- Contoh aplikasi e-commerce: Menggunakan font yang bersih dan mudah dibaca untuk deskripsi produk, dan font yang lebih berani untuk judul dan harga.
- Contoh aplikasi media sosial: Menggunakan font yang modern dan ramah untuk teks percakapan dan postingan, serta font yang lebih formal untuk nama pengguna dan biodata.
- Contoh aplikasi utilitas: Menggunakan font yang sederhana dan fungsional untuk menampilkan informasi, seperti tanggal, waktu, dan angka.
Tata Letak dan Prinsip UI
Tata letak yang baik mengatur elemen-elemen antarmuka dengan cara yang logis dan mudah dipahami. Prinsip-prinsip desain UI yang baik, seperti proximity (kedekatan), alignment (perataan), dan repetition (pengulangan), membantu menciptakan tata letak yang terstruktur dan konsisten. Penggunaan prinsip-prinsip ini meningkatkan keterbacaan dan pengalaman pengguna secara keseluruhan. Contoh aplikasi sederhana yang menerapkan prinsip ini adalah aplikasi to-do list dengan item tugas yang dikelompokkan berdasarkan prioritas dan tanggal jatuh tempo, dengan perataan yang konsisten.
- Proximity: Elemen-elemen yang berkaitan ditempatkan berdekatan satu sama lain.
- Alignment: Elemen-elemen dijajarkan secara vertikal atau horizontal untuk menciptakan keteraturan.
- Repetition: Elemen-elemen visual yang konsisten digunakan untuk menciptakan kesatuan dan pengenalan merek.
Konsistensi dalam desain antarmuka aplikasi sangat penting. Konsistensi memastikan bahwa pengguna dapat dengan mudah bernavigasi dan berinteraksi dengan aplikasi tersebut, tanpa harus mempelajari kembali cara menggunakannya setiap kali mereka berinteraksi dengan bagian aplikasi yang berbeda. Konsistensi dalam desain meningkatkan efisiensi dan kepuasan pengguna.
Pengaruh Pemilihan Warna
Warna memiliki dampak signifikan terhadap mood dan emosi pengguna. Pemilihan warna yang tepat dapat meningkatkan pengalaman pengguna dan mencerminkan brand aplikasi. Contohnya, warna biru sering diasosiasikan dengan ketenangan dan kepercayaan, sehingga cocok digunakan dalam aplikasi perbankan atau kesehatan. Warna hijau sering diasosiasikan dengan alam dan kesegaran, cocok untuk aplikasi yang berhubungan dengan lingkungan atau kesehatan. Warna merah sering diasosiasikan dengan energi dan gairah, tetapi juga dapat menyebabkan kegelisahan jika digunakan secara berlebihan.
Sebuah aplikasi game mungkin menggunakan warna-warna cerah dan berani untuk menciptakan rasa kegembiraan dan antusiasme, sementara aplikasi meditasi mungkin menggunakan warna-warna tenang dan menenangkan seperti biru muda atau hijau muda untuk menciptakan suasana yang damai.
Informasi FAQ: Contoh Desain Interface Aplikasi
Apa perbedaan utama antara desain UI dan UX?
UI (User Interface) berfokus pada tampilan visual dan interaksi langsung pengguna dengan aplikasi, sementara UX (User Experience) meliputi keseluruhan pengalaman pengguna, termasuk kegunaan, efisiensi, dan kepuasan pengguna.
Bagaimana cara memilih palet warna yang tepat untuk aplikasi saya?
Pertimbangkan target audiens, brand identity, dan fungsi aplikasi. Gunakan alat seperti Adobe Color atau Coolors untuk menemukan kombinasi warna yang harmonis dan efektif.
Apa pentingnya melakukan usability testing?
Usability testing membantu mengidentifikasi masalah kegunaan dalam desain aplikasi sebelum diluncurkan, sehingga memungkinkan perbaikan dan peningkatan pengalaman pengguna.