
Pengantar Prinsip Desain
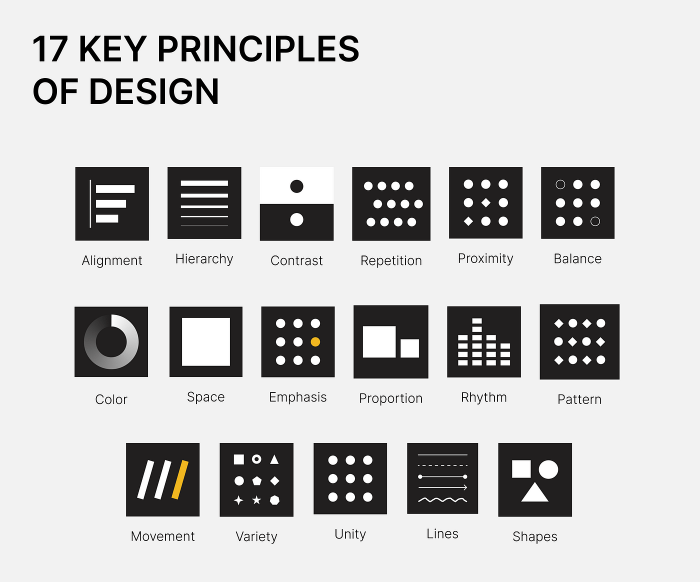
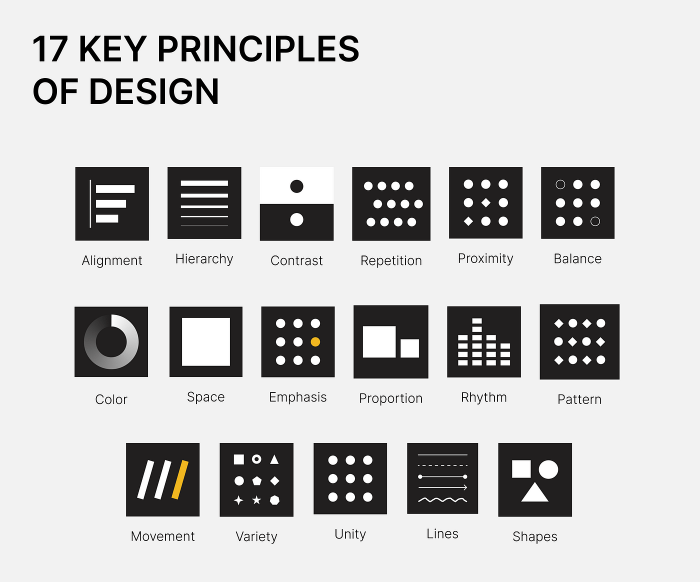
Prinsip desain dan contoh gambarnya – Prinsip desain adalah panduan fundamental yang membentuk kerangka sebuah karya desain, baik itu desain grafis, web, interior, atau lainnya. Prinsip ini membantu menciptakan karya yang estetis, fungsional, dan efektif dalam menyampaikan pesan. Pemahaman yang baik terhadap prinsip-prinsip desain akan menghasilkan karya yang lebih terorganisir, menarik, dan mudah dipahami.
Penerapan prinsip desain yang tepat akan meningkatkan kualitas visual dan daya tarik sebuah karya. Dengan memahami bagaimana prinsip-prinsip ini bekerja, seorang desainer dapat menciptakan karya yang tidak hanya indah, tetapi juga efektif dalam mencapai tujuannya.
Lima Prinsip Desain Utama
Ada banyak prinsip desain, namun lima prinsip berikut ini merupakan dasar yang penting untuk dipahami:
- Kesatuan (Unity): Kesatuan menciptakan rasa harmoni dan keterkaitan antar elemen desain. Elemen-elemen yang berbeda disatukan untuk membentuk sebuah kesatuan yang utuh dan mudah dipahami.
- Keselarasan (Balance): Keselarasan menciptakan keseimbangan visual, baik secara simetris (sama persis di kedua sisi) maupun asimetris (keseimbangan yang dicapai dengan elemen yang berbeda berat visualnya). Keseimbangan visual membuat desain terasa stabil dan nyaman dipandang.
- Penekanan (Emphasis): Penekanan bertujuan untuk mengarahkan perhatian penonton ke elemen tertentu yang paling penting dalam desain. Elemen ini dibuat lebih menonjol dibandingkan elemen lainnya.
- Proporsi (Proportion): Proporsi berkaitan dengan ukuran dan skala relatif antar elemen dalam desain. Rasio dan proporsi yang tepat menciptakan harmoni dan keseimbangan visual.
- Iramanya (Rhythm): Irama menciptakan alur visual yang membimbing mata penonton melalui desain. Ini bisa dicapai melalui pengulangan, gradasi, atau variasi elemen desain.
Tabel Prinsip Desain
Berikut tabel yang merangkum kelima prinsip desain tersebut:
| Nama Prinsip | Definisi Singkat | Tujuan | Contoh Penerapan dalam Desain Grafis |
|---|---|---|---|
| Kesatuan (Unity) | Keterkaitan harmonis antar elemen desain. | Membentuk keseluruhan yang utuh dan mudah dipahami. | Penggunaan warna yang konsisten, tipografi yang seragam, dan tata letak yang terorganisir dalam sebuah poster. |
| Keselarasan (Balance) | Keseimbangan visual antara elemen-elemen desain. | Menciptakan kesan stabil dan nyaman dipandang. | Tata letak simetris pada sebuah brosur, atau penggunaan elemen visual yang berbeda beratnya namun seimbang dalam sebuah website. |
| Penekanan (Emphasis) | Menonjolkan elemen terpenting dalam desain. | Mengarah perhatian penonton ke pesan utama. | Menggunakan ukuran yang lebih besar, warna yang kontras, atau posisi yang strategis untuk sebuah judul utama pada sebuah pamflet. |
| Proporsi (Proportion) | Ukuran dan skala relatif antar elemen. | Menciptakan harmoni dan keseimbangan visual. | Penggunaan golden ratio dalam komposisi elemen desain sebuah logo. |
| Irama (Rhythm) | Alur visual yang membimbing mata penonton. | Membuat desain lebih dinamis dan menarik. | Pengulangan elemen grafis tertentu dengan variasi ukuran atau warna pada sebuah kemasan produk. |
Hubungan Antar Prinsip Desain
Prinsip-prinsip desain tidak berdiri sendiri, melainkan saling berkaitan dan mempengaruhi satu sama lain. Misalnya, penekanan hanya efektif jika didukung oleh kesatuan dan keselarasan. Proporsi yang tepat akan memperkuat kesatuan dan membantu menciptakan irama yang baik. Penggunaan prinsip-prinsip ini secara terpadu akan menghasilkan desain yang lebih kuat dan efektif.
Perbedaan Prinsip dan Elemen Desain
Prinsip desain adalah
-panduan* bagaimana elemen-elemen desain disusun dan diorganisir. Sedangkan elemen desain adalah
-komponen* visual yang membentuk sebuah karya desain, seperti garis, bentuk, warna, tipografi, dan tekstur. Prinsip desain mengarahkan bagaimana elemen-elemen ini digunakan untuk mencapai tujuan desain.
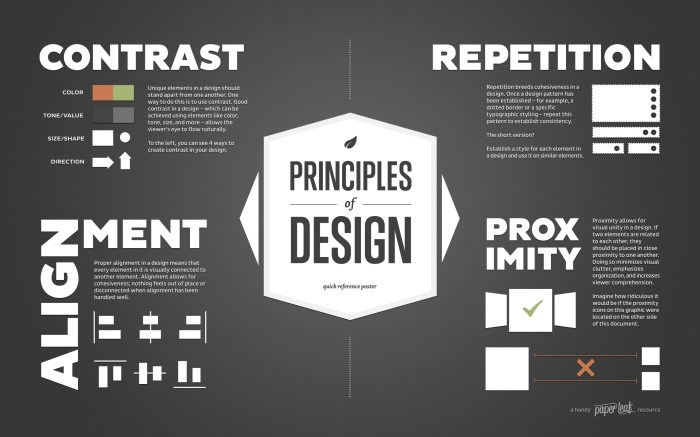
Prinsip Penekanan (Emphasis): Prinsip Desain Dan Contoh Gambarnya

Penekanan dalam desain visual sangat krusial. Ia berfungsi untuk mengarahkan perhatian audiens pada elemen terpenting, menciptakan hirarki informasi yang jelas, dan meningkatkan daya tarik visual keseluruhan. Tanpa penekanan yang tepat, desain bisa terasa membingungkan dan kurang efektif dalam menyampaikan pesan.
Teknik Penciptaan Penekanan
Ada berbagai cara untuk menciptakan penekanan dalam desain. Keefektifan masing-masing teknik bergantung pada konteks dan tujuan desain. Berikut tiga teknik umum yang sering digunakan.
- Ukuran: Elemen yang lebih besar secara alami akan lebih menarik perhatian. Contohnya, judul utama yang berukuran jauh lebih besar daripada teks paragraf akan langsung menjadi fokus utama.
Bayangkan sebuah poster konser musik. Nama band utama ditulis dengan font yang sangat besar dan tebal, sementara detail lain seperti tanggal dan tempat ditulis dengan ukuran font yang lebih kecil.
- Warna: Warna kontras yang kuat dapat digunakan untuk menonjolkan elemen tertentu. Warna-warna cerah atau warna yang berlawanan dengan palet warna utama dapat menarik perhatian.
Misalnya, sebuah tombol berwarna merah terang pada latar belakang putih akan sangat mencolok dan mendorong pengguna untuk berinteraksi.
- Posisi: Elemen yang ditempatkan di posisi yang menonjol, seperti di tengah halaman atau di bagian atas, akan lebih mudah dilihat.
Perhatikan sebuah website e-commerce. Gambar produk utama biasanya ditempatkan di tengah halaman, sementara deskripsi produk dan informasi lainnya berada di sekitarnya.
Peran Ruang Negatif dalam Penekanan
Ruang negatif, atau ruang kosong di sekitar elemen desain, berperan penting dalam menciptakan penekanan. Dengan memberikan ruang yang cukup di sekitar elemen utama, kita dapat membuatnya lebih menonjol dan mengurangi kekacauan visual. Ruang negatif membantu mata beristirahat dan fokus pada elemen yang ingin kita tekankan.
Contohnya, sebuah logo yang ditempatkan di tengah halaman putih dengan banyak ruang kosong di sekitarnya akan terlihat lebih bersih, elegan, dan mudah diingat dibandingkan logo yang dikelilingi oleh banyak elemen lain.
Perbandingan Penggunaan Warna Terang dan Gelap untuk Penekanan, Prinsip desain dan contoh gambarnya
| Warna Terang | Warna Gelap |
|---|---|
| Menarik perhatian secara langsung, cocok untuk elemen yang ingin segera dilihat (misalnya, tombol ajakan bertindak). Terkesan ceria dan optimis. | Memiliki kesan elegan dan mewah, cocok untuk elemen yang ingin memberikan kesan eksklusif atau serius (misalnya, teks judul yang penting). Dapat memberikan kesan misterius atau formal. |
| Bisa terkesan kurang serius jika digunakan secara berlebihan. | Bisa terkesan berat atau suram jika digunakan secara berlebihan. Membutuhkan penyeimbangan dengan warna terang lainnya. |
Peran Tipografi dalam Penekanan
Tipografi memainkan peran penting dalam menciptakan penekanan. Pemilihan font, ukuran, berat, dan gaya huruf dapat secara efektif mengarahkan perhatian pembaca. Font yang tebal, ukuran yang lebih besar, atau gaya huruf yang unik dapat digunakan untuk menonjolkan teks penting.
Sebagai contoh, penggunaan font serif yang elegan untuk judul utama dan font sans-serif yang lebih sederhana untuk teks pendukung akan menciptakan hirarki informasi yang jelas dan menarik.
Prinsip Kesatuan (Unity)

Kesatuan dalam desain adalah kunci untuk menciptakan karya yang harmonis dan mudah dipahami. Ia memastikan semua elemen visual bekerja bersama-sama untuk menyampaikan pesan yang jelas dan terpadu. Tanpa kesatuan, desain akan terasa kacau dan membingungkan, gagal menarik perhatian dan menyampaikan maksudnya.
Memahami prinsip desain dan contoh gambarnya sangat penting untuk menciptakan visual yang menarik. Prinsip-prinsip seperti keseimbangan, kontras, dan kesatuan berperan krusial dalam membangun daya tarik visual. Untuk lebih memahami penerapannya dalam konteks produk makanan, perhatikan bagaimana prinsip-prinsip ini diwujudkan dalam contoh desain kemasan produk makanan ringan yang beragam. Dengan mengamati contoh-contoh tersebut, kita dapat lebih mudah memahami bagaimana pemilihan warna, tipografi, dan komposisi gambar dapat mempengaruhi persepsi konsumen.
Kembali pada prinsip desain dan contoh gambarnya, perlu diingat bahwa keberhasilan desain bergantung pada pemahaman mendalam akan prinsip-prinsip dasar tersebut dan bagaimana mengaplikasikannya secara kreatif.
Prinsip ini dicapai melalui pengulangan, kesamaan, dan hubungan antar elemen. Dengan menciptakan keterkaitan yang kuat antara berbagai komponen, desain akan terasa utuh dan memiliki kekuatan visual yang lebih besar.
Contoh Desain yang Menunjukkan Kesatuan
Kesatuan dapat dicapai dengan berbagai cara. Penggunaan elemen yang serupa atau berulang secara efektif menciptakan rasa koherensi. Berikut beberapa contohnya:
Contoh 1: Sebuah logo yang menggunakan bentuk geometris yang sama berulang kali, namun dengan variasi ukuran dan warna, menciptakan kesatuan visual yang kuat dan mudah diingat.
Contoh 2: Sebuah website yang menggunakan skema warna yang konsisten di seluruh halaman, dengan tipografi yang seragam, menciptakan pengalaman visual yang terpadu dan profesional.
Contoh 3: Kemasan produk yang menggunakan pola berulang dan tekstur yang serupa, menciptakan identitas visual yang kuat dan mudah diidentifikasi di antara produk-produk lain.
Contoh 4: Sebuah poster yang menggunakan beberapa gambar dengan gaya visual yang sama, misalnya sketsa pensil, menciptakan kesatuan estetika yang kuat.
Contoh 5: Sebuah ilustrasi yang menggunakan berbagai bentuk, tetapi semua bentuk tersebut menggunakan warna yang sama dan memiliki ketebalan garis yang sama, menciptakan kesatuan yang harmonis.
Penggunaan Warna, Bentuk, dan Tekstur untuk Menciptakan Kesatuan
Kesamaan warna, bentuk, dan tekstur merupakan alat ampuh untuk menciptakan kesatuan. Penggunaan warna yang konsisten di seluruh desain menciptakan rasa harmoni dan keselarasan. Bentuk-bentuk geometris yang serupa, misalnya lingkaran atau persegi, dapat menciptakan ritme visual yang menarik. Sementara itu, tekstur yang sama atau serupa menciptakan nuansa sentuhan dan kedalaman yang terpadu.
Lima Elemen Desain untuk Menciptakan Kesatuan
Berbagai elemen desain dapat digunakan untuk membangun kesatuan. Berikut lima contohnya:
- Warna: Menggunakan palet warna yang terbatas dan konsisten di seluruh desain. Misalnya, menggunakan berbagai gradasi warna biru untuk menciptakan suasana yang tenang dan damai.
- Tipografi: Memilih satu atau dua jenis huruf yang serasi dan konsisten dalam ukuran dan gaya untuk semua teks.
- Bentuk: Menggunakan bentuk-bentuk geometris yang serupa atau berulang, misalnya lingkaran, persegi, atau segitiga.
- Tekstur: Menggunakan tekstur yang serupa atau berulang untuk menciptakan rasa kesatuan dan kedalaman.
- Spasi: Menggunakan spasi yang konsisten antara elemen-elemen desain untuk menciptakan keseimbangan dan keteraturan.
Dua Teknik Desain untuk Menciptakan Kesatuan Visual
Ada berbagai teknik untuk mencapai kesatuan visual. Dua teknik yang berbeda adalah pengulangan dan kesamaan.
Pengulangan melibatkan penggunaan elemen yang sama atau serupa secara berulang di seluruh desain. Hal ini menciptakan ritme dan pola yang menarik mata dan memperkuat pesan utama. Kesamaan, di sisi lain, berfokus pada penggunaan elemen-elemen yang memiliki kesamaan karakteristik, seperti warna, bentuk, atau tekstur, untuk menciptakan harmoni dan koherensi.
Contoh Penerapan Prinsip Kesatuan dalam Desain
Prinsip kesatuan diterapkan secara luas. Sebuah website yang menggunakan logo yang sama di setiap halaman, skema warna yang konsisten, dan tipografi yang seragam menunjukkan penerapan prinsip kesatuan. Begitu pula dengan kemasan produk yang menggunakan warna dan bentuk yang sama untuk seluruh varian produknya.
Proporsi dan Skala dalam Desain
Proporsi dan skala merupakan elemen penting dalam desain yang mempengaruhi bagaimana kita melihat dan merasakan sebuah karya. Mereka menentukan keseimbangan, harmoni, dan hirarki visual. Penggunaan proporsi dan skala yang tepat dapat menciptakan desain yang menarik, mudah dipahami, dan efektif dalam menyampaikan pesan.
Rasio Emas dan Aturan Sepertiga
Dua prinsip yang sering digunakan untuk mencapai proporsi yang harmonis adalah Rasio Emas (sekitar 1:1.618) dan Aturan Sepertiga. Rasio Emas ditemukan dalam banyak karya seni dan alam, menciptakan keseimbangan yang alami dan pleasing. Aturan Sepertiga membagi komposisi menjadi sembilan bagian yang sama, dengan titik-titik fokus utama berada di perpotongan garis-garis tersebut.
Contoh penggunaan Rasio Emas: Sebuah logo yang dirancang dengan menggunakan spiral Fibonacci, yang didasarkan pada Rasio Emas, akan terlihat seimbang dan menarik. Spiral tersebut memandu mata secara alami melalui elemen-elemen logo.
Contoh penggunaan Aturan Sepertiga: Sebuah foto lanskap yang menempatkan garis horizon pada sepertiga bagian atas atau bawah gambar, akan lebih menarik dan seimbang daripada menempatkannya tepat di tengah. Titik fokus utama, misalnya gunung atau pohon, diletakkan pada salah satu titik perpotongan garis.
Pengaruh Proporsi dan Skala pada Persepsi Visual
Proporsi dan skala secara langsung mempengaruhi bagaimana kita memahami dan menginterpretasikan elemen-elemen dalam desain. Proporsi yang tepat menciptakan keseimbangan dan harmoni, sementara skala yang tepat membantu kita memahami ukuran dan hubungan antar elemen. Skala yang tidak tepat dapat menyebabkan kebingungan atau ketidaknyamanan visual.
Tabel Perbandingan Elemen Desain
| Elemen Desain | Proporsi | Efek Visual |
|---|---|---|
| Teks Judul dan Teks Tubuh | Judul lebih besar daripada teks tubuh (misalnya, 2:1) | Menciptakan hirarki informasi yang jelas, judul lebih menonjol. |
| Gambar dan Teks | Gambar dan teks memiliki rasio yang seimbang (misalnya, 1:1 atau 1:1.5) | Menciptakan keseimbangan visual, tidak ada elemen yang mendominasi secara berlebihan. |
| Elemen-elemen dalam Layout | Menggunakan grid sistem yang terstruktur dengan proporsi yang konsisten | Menciptakan tata letak yang rapi, terorganisir, dan mudah dinavigasi. |
Contoh Skala Besar dan Skala Kecil
Berikut adalah dua contoh yang menggambarkan perbedaan antara skala besar dan skala kecil dalam desain:
Contoh Skala Besar: Sebuah poster berukuran besar yang dipajang di luar ruangan. Ukurannya yang besar memungkinkan pesan yang disampaikan terlihat dari jarak jauh, sehingga efektif untuk menarik perhatian dan menyampaikan informasi secara cepat. Detail visual yang besar dan mencolok digunakan untuk memastikan pesan terbaca dengan jelas. Warna-warna yang kontras dan tipografi yang kuat digunakan untuk mendukung efek skala besar ini.
Contoh Skala Kecil: Sebuah ikon kecil yang digunakan pada antarmuka aplikasi. Ukurannya yang kecil mengharuskan desain yang sederhana dan mudah dipahami. Detail yang rumit akan sulit terlihat pada skala ini. Ikon tersebut dirancang dengan bentuk yang sederhana dan mudah dikenali, sehingga mudah dipahami dan digunakan meskipun ukurannya kecil.
Peran Proporsi dan Skala dalam Hirarki Visual
Proporsi dan skala memainkan peran krusial dalam membangun hirarki visual. Elemen yang lebih besar dan lebih menonjol secara visual akan dianggap lebih penting daripada elemen yang lebih kecil. Dengan menggunakan proporsi dan skala yang tepat, desainer dapat mengarahkan perhatian penonton ke elemen-elemen kunci dan menciptakan pengalaman visual yang terstruktur dan mudah dipahami.
Ringkasan FAQ
Apa perbedaan antara elemen dan prinsip desain?
Elemen desain adalah komponen dasar (garis, bentuk, warna, dll.), sedangkan prinsip desain adalah aturan bagaimana elemen-elemen tersebut diatur (keseimbangan, penekanan, dll.).
Bagaimana prinsip desain dapat meningkatkan usability website?
Prinsip desain seperti kesatuan dan hirarki visual membantu pengguna menavigasi website dengan mudah dan menemukan informasi yang mereka butuhkan.
Apakah ada software khusus untuk mempelajari prinsip desain?
Tidak ada software khusus, tetapi software desain grafis seperti Adobe Photoshop, Illustrator, dan Figma dapat membantu mempraktikkan prinsip-prinsip tersebut.